티스토리 뷰
어도비 브라켓 확장기능 추천 및 설치하기 Recommend and Install Adobe bracket extension
레쥬 2020. 6. 19. 09:50코딩을 할 때 사용하는 에디터의 확장 기능을 이용하면
코딩하기가 훨씬 수월해집니다.
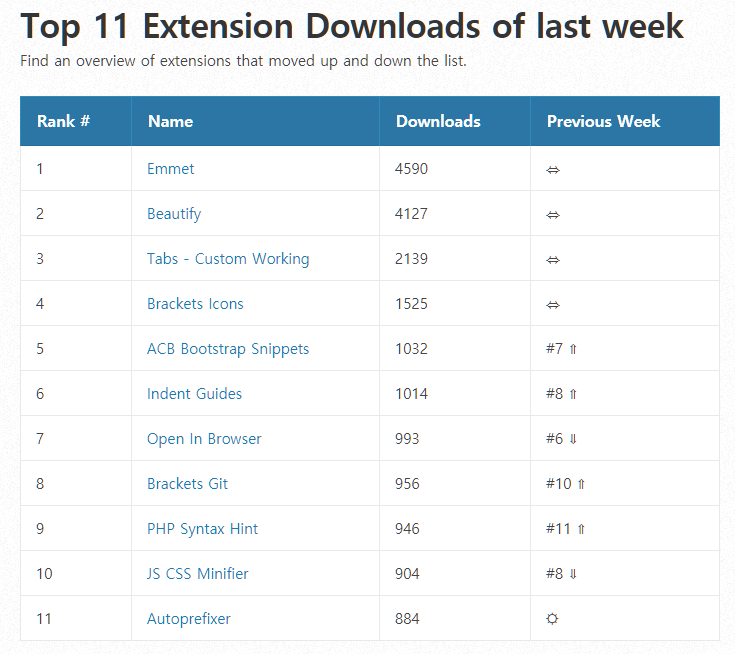
아래 사이트에 들어가면 지난주 다운로드가 많았던
상위 11개의 확장 기능을 안내하고 있습니다.
참고하면 좋을 듯 합니다.
https://ingo-richter.io/BracketsExtensionTweetBot/
Brackets Extensions Weekly
Filed Under Update Welcome to This Week’s Brackets Extension Updates, Issue 15/49. Added or updated @Brackets extensions in the week from 11/23/2015 to 11/30/2015. Last week there were new Extensions and updates. This includes themes and other extensions
ingo-richter.io

제가 설치한 확장 기능들을 소개할게요.
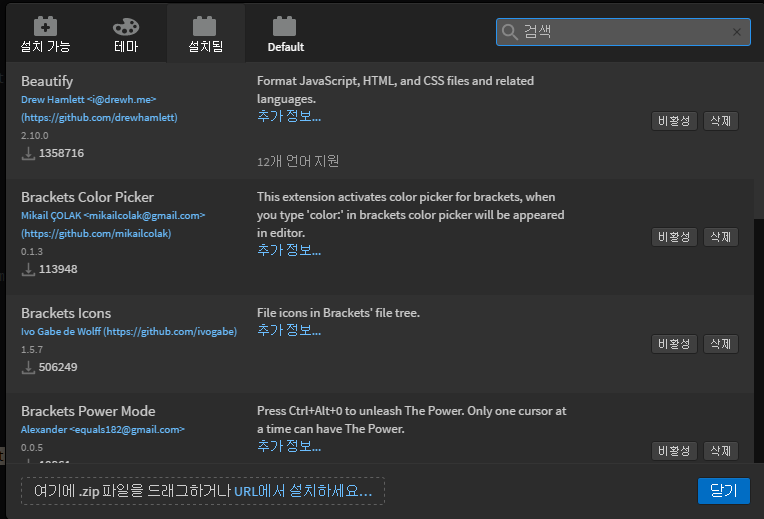
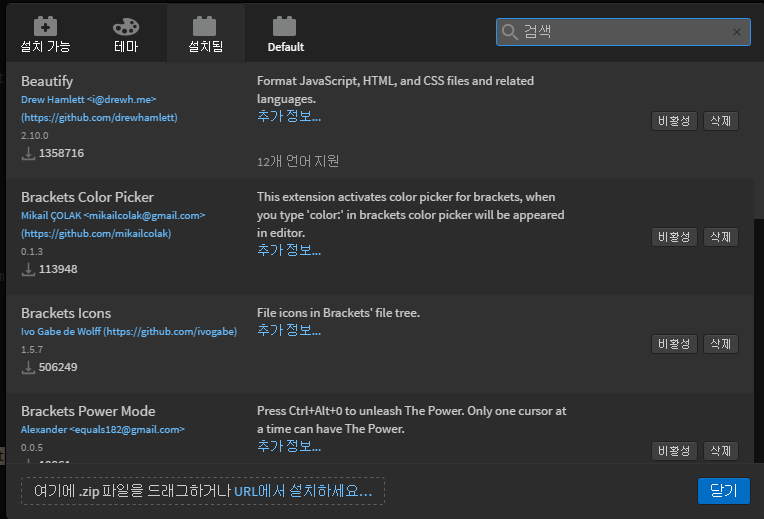
1. 우측 바에서 블럭 모양의 확장 기능 관리자를 클릭하거나
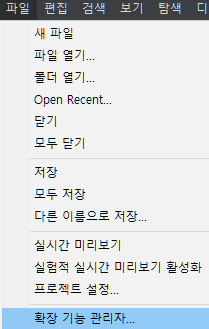
파일(File) > 확장 기능 관리자(Extention Manager) 클릭


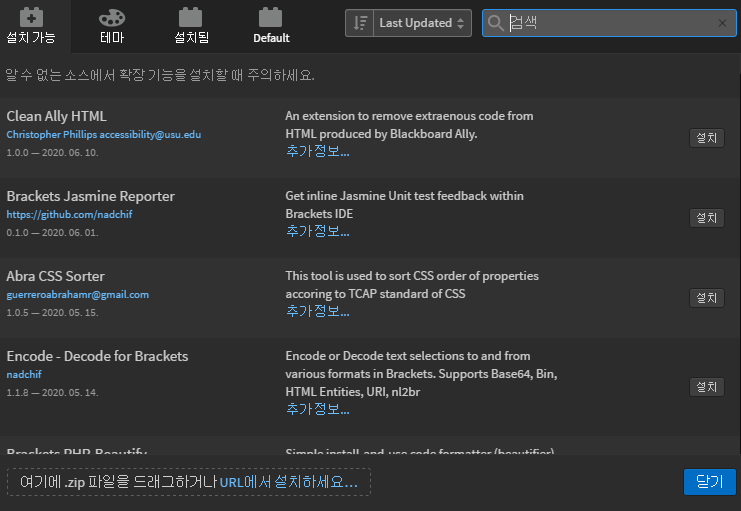
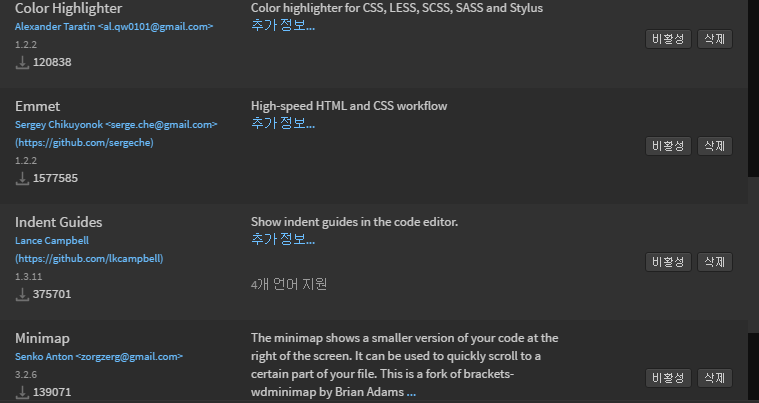
2. 설치할 확장 기능들 :
Emmet / Beautify / Indent Guides /
Open in Browser / brackets color picker / color highlighter







각 내용의 추가 정보를 누르면 자세한 내용을 알 수 있어요.


설치한 확장기능들에 대해 간략하게 설명할게요.
1. 에밋 Emmet
긴 코드를 간단한 표식으로 빠르게 입력할 수 있어요.
div>ul>li
<div>
<ul>
<li></li>
</ul>
</div>예를 들면, 첫줄의 코드를 입력 후 tab을 누르면
아래의 세 줄로 자동 변환되요.
이걸 젠코딩(zen coding)이라고 해요.
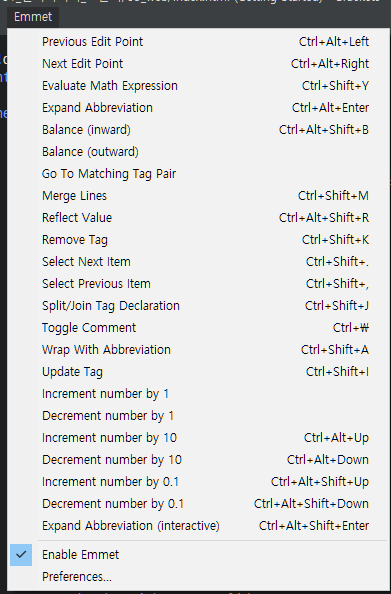
에밋을 설치하면 상단 바에 Emmet이라는 메뉴가 추가되요.

자세한 문법은 아래 사이트를 참고하세요.
Emmet Documentation
Emmet is a web-developer’s toolkit that can greatly improve your HTML & CSS workflow: Demo | ~~~ tooltip: Type CSS-like abbreviation type: ul#nav>li.item$*4>a{Item $} wait: 1000 tooltip: Run “Expand Abbreviation” action to expand it into HTML ::: “
docs.emmet.io
2. 뷰티 Beautify
복잡한 코드를 깔끔하게 정리할 수 있어요.
body { margin: 0;
padding: 0; }
h1 { border-bottom: 1px solid gray; text-align: center;
margin: 0;padding: 10px;
}
/***************************************************************/
body {
margin: 0;
padding: 0;
}
h1 {
border-bottom: 1px solid gray;
text-align: center;
margin: 0;
padding: 10px;
}Beautify를 설치하면 우측 바에
마술봉 모양의 링크가 추가되요.
편집 > Beautify 또는 우클릭에서도 사용 가능해요.
단축키는 Ctrl+Alt+B 입니다.



3. Indent Guides
태그의 시작과 끝을 잘 확인 할 수 있도록

들여쓰기 가이드 라인을 보여주는 기능입니다.
설치 후 보기 > Indent Guides 클릭


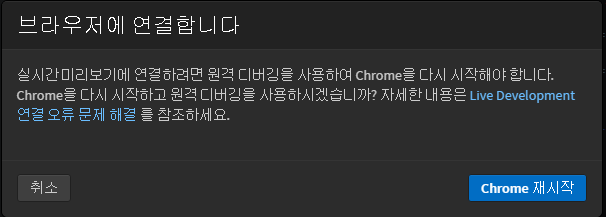
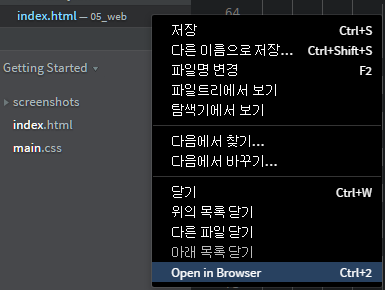
4. Open in Browser
실시간 미리보기는 원격 디버깅을 이용하는데
오픈 인 브라우저는 그와 무관하게 코딩 결과를 확인할 수 있습니다.
파일명 우클릭. 단축키는 Ctrl+2


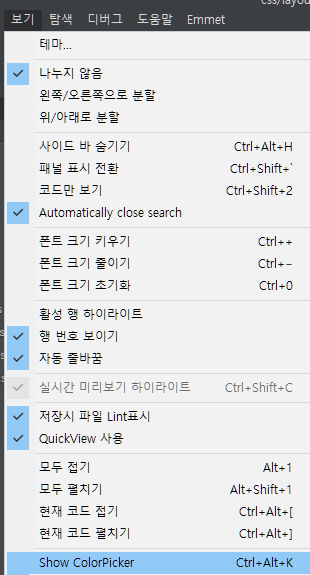
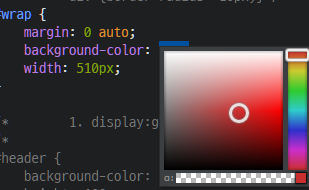
5. brackets color picker
색상 표현 시 #ca2f2f 등의 헥사코드로 표현할 수 있습니다.
보기 > Show ColorPicker. 단축키는 Ctrl+Alt+K


우측에서 색, 아래에서 투명도를 조절할 수 있습니다.
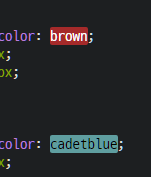
6. color highlighter
색깔과 관련된 단어의 색을 단어 자체에 직접 보여줍니다.

설치 후 브라켓을 재시작 하면 활성화 됩니다.
브라켓 확장 기능 추천 글 보면서
다른 확장 기능들도 설치해봤어요.
즐코하세요~


'Design > 기타' 카테고리의 다른 글
| 어도비 브라켓 글꼴 D2Coding으로 변경하기 Changing the Adobe bracket font to D2Coding (0) | 2020.06.18 |
|---|---|
| 어도비 브라켓 설치하기 Install Adobe Brackets (0) | 2020.06.17 |
- Total
- Today
- Yesterday
